Browser
ブラウザアクションの一覧です。 ブラウザアクションは、ブラウザの起動から、ブラウザ内のクリックなどの操作に対応しております。ブラウザ内の要素を操作するには、CSSセレクタをセットします。CSSセレクタをセットされたアクションは、セレクタがドキュメント内に読み込まれるのを最大30秒待つように設定されております。
ただし、以下のアクションについては、セレクタの出現だけではなく画面上に見える要素として出現することを待つようになっています。
- Click
- Hover
- TakeElementShot
これらの要素は、セレクタが読み込まれていても表示されていなければ操作できません。
OpenBrowser
概要
OpenBrowserは、ほぼすべてのワークフローで利用されるアクションです。ブラウザ(Chromium)を起動して、指定されたウェブサイトを開きます。アウトプットは、起動したブラウザのウェブソケットアドレスになります。
OpenBrowserは、指定したURLのDOM要素のレンダリングが開始されるまで待機します(document の load イベント発火まで待機)。30秒経過してもページが開かない場合は、Timeoutエラーとなります。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| url* | 文字列 | 最初に開くウェブサイトのURL | https://yahoo.co.jp |
| lang | 文字列 | ブラウザの言語設定、ISO 639言語コード。 | en (default) |
| timeZone | 文字列 | ブラウザの場所設定、タイムゾーン。 | Etc/GMT (default) |
| userAgent | 文字列 | ブラウザのユーザーエージェント設定。 | HeadlessChrome (default) |
| headless | 真偽値 | true の時画面なしモードで実行します。 | true |
| confirm | 真偽値 | trueの時、確認ダイアログをOK [承認系] とする | true (default) |
| windowSize | 文字列 | ブラウザ起動時の画面サイズ。「横 x 縦 @ スケールファクター」で設定します。 | 1280 x 720 @ 2 |
| useShadowDomSelector | 真偽値 | true の時 Shadow DOM に対応したセレクタを利用します。初期値は false です。 | false |
| plugins | 配列 | 利用するプラグインを設定 | - |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
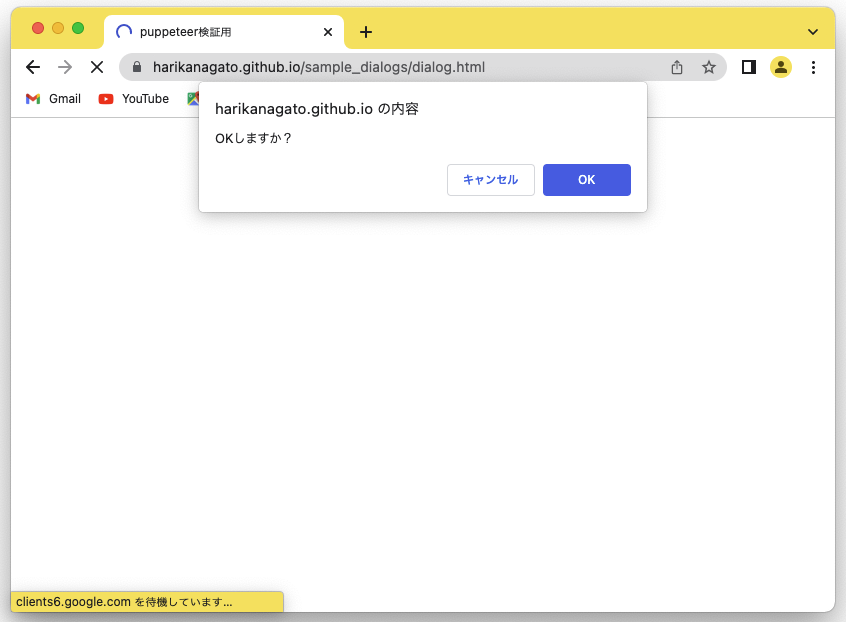
補足: confirm
confirmパラメーターでは、ダイアログが出現したときの操作を設定します。ダイアログを承認する場合はtrue、否認する場合はfalseにします。 ダイアログとは、以下の画像のようなものです。

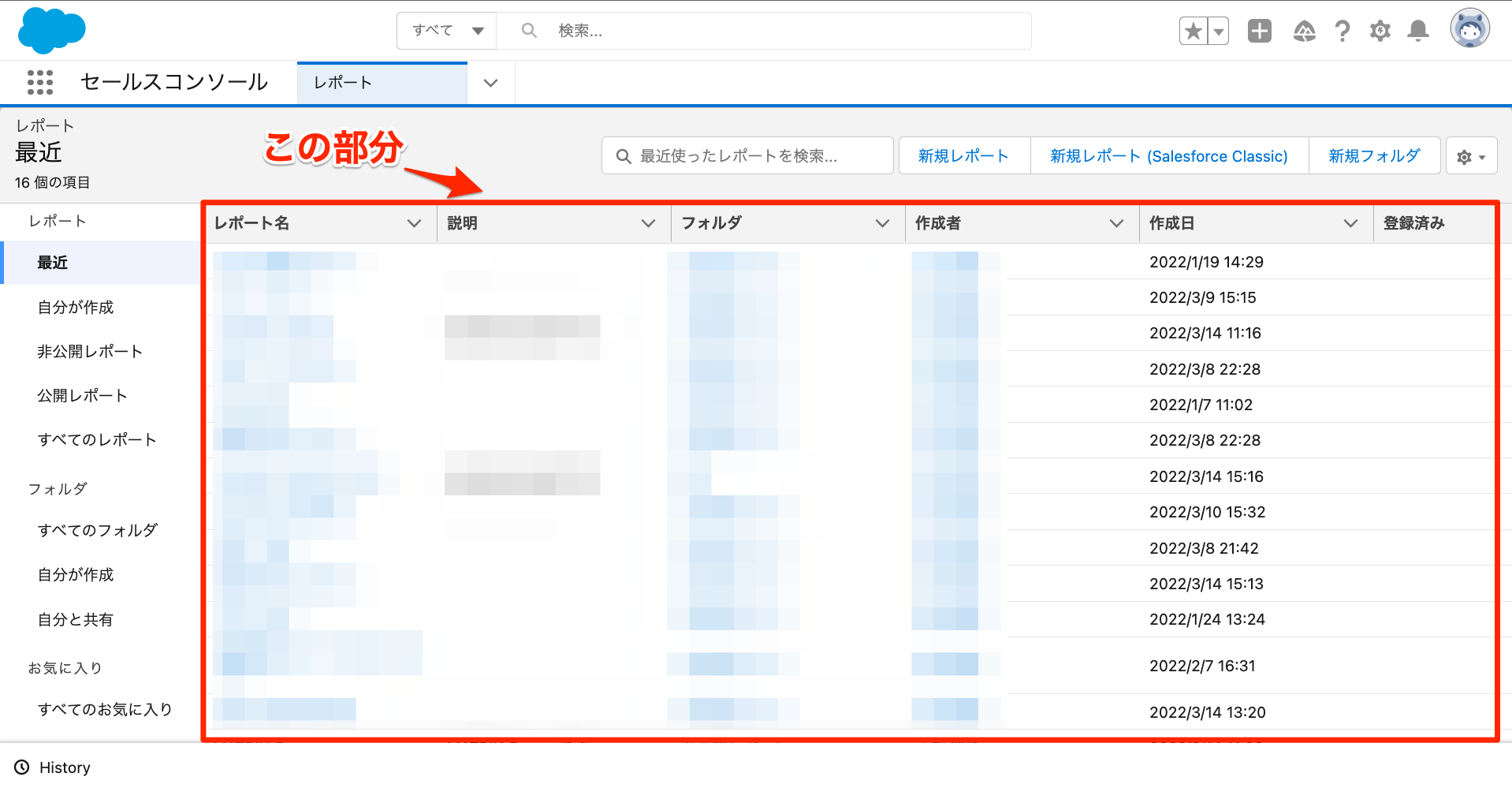
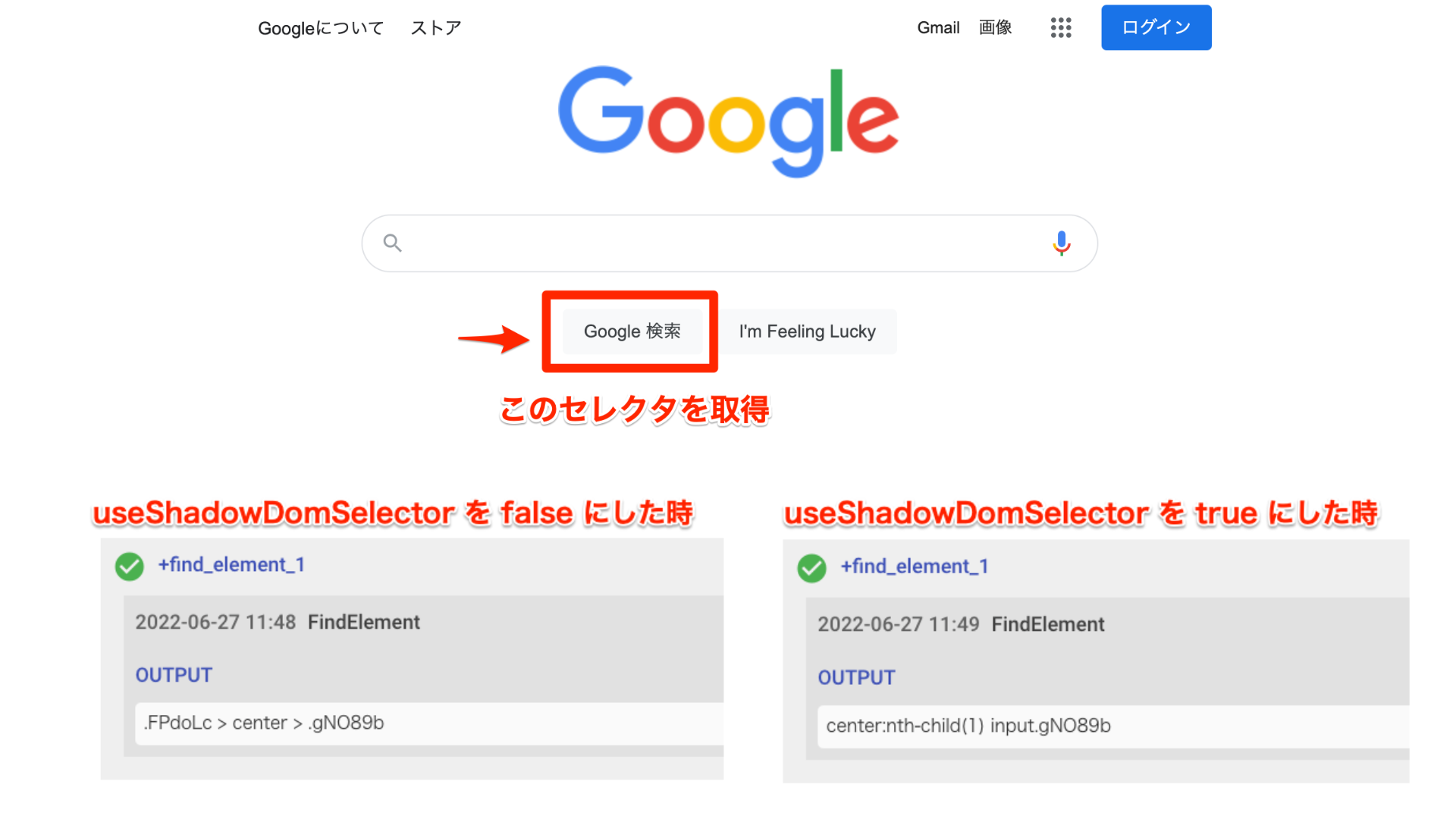
useShadowDomSelector について
通常のサイトでは、本パラメータを false でもブラウザアクションを利用することが可能です。 しかし、通常のブラウザアクションではアクセスできない(Shadow DOM)要素が使われているサイトがあります。 例えば Salesforce Lightning モードでレポート一覧を表示しているテーブルなどがそれにあたります。

このようなサイトに対してブラウザアクションを利用したい場合に useShadowDomSelector のパラメータを true にすることで、Shadow DOM に対応したセレクタを利用してブラウザアクションを実行することが可能になります。 本パラメータを true の場合、Shadow DOM セレクタが使われていない通常のサイトでもブラウザアクションを利用することが可能です。 しかし、本パラメータが false のときにブラウザアクションで取得されるセレクタと異なる値が取得されることに注意してください。

アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Browser | 文字列 | 起動したブラウザのWebSocketアドレス | ws://127.0.0.1:52582/devtools/browser/be5e7b6e-ce64-4040-a7af-15ecc7b125f0 |
使用例
+open_browser_1:
action>: OpenBrowser
url: 'https://yahoo.co.jp'
lang: 'ja-JP'
timeZone: 'Asia/Tokyo'
userAgent: 'AUTORO Assistant'
headless: true
confirm: true
windowSize: 800 x 600
GoTo
概要
GoToは、ブラウザのアドレスバーに直接URLを入力して遷移させます。セッションを保ったままページ遷移させたり、URLを指定することで、サイト内の深い階層まで一気に遷移させるときなどに利用できます。
GoToは、指定したURLのDOM要素のレンダリングが開始されるまで次のアクションに進むのを待機します。30秒経過してもページが開かない場合は、Timeoutエラーとなります。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| url* | 文字列 | 遷移先URL | https://yahoo.co.jp |
| waitBefore | 整数 | 実行前待機時間(ms) | 100 (default) |
| waitAfter | 整数 | 実行後待機時間(ms) | 100 (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Browser | 文字列 | 起動したブラウザのWebSocketアドレス | ws://127.0.0.1:52582/devtools/browser/be5e7b6e-ce64-4040-a7af-15ecc7b125f0 |
使用例
ブラウザの接続先は、OpenBrowserアクションのアウトプットを再利用する。実行前待機時間を短くして、実行後待ち時間を2秒に設定したもの。
+go_to_1:
action>: GoTo
browser: +open_browser_1
url: 'https://yahoo.co.jp'
waitBefore: 10
waitAfter: 2000
CloseBrowser
概要
CloseBrowserは、ブラウザを閉じます。ブラウザを閉じてセッションも切っておきたいときに使います。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| waitBefore | 整数 | 実行前待機時間(ms) | 100 (default) |
| waitAfter | 整数 | 実行後待機時間(ms) | 100 (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Boolean | 真理値 | 完了するとtrueとなる(エラーがなければ、常にtrue) | true |
使用例
ブラウザの接続先は、OpenBrowserアクションのアウトプットを再利用する。実行前待機時間を短くして、実行後待ち時間を2秒に設定したもの。
+close_browser_1:
action>: CloseBrowser
browser: +open_browser_1
waitBefore: 10
waitAfter: 2000
Click
概要
Clickは、ブラウザの内の指定の要素をクリックします。クリックに付随したダウンロードやダイアログの処理についてもここで設定します。ブラウザの接続先をアウトプットします。
Clickでクリック可能な要素は、表示されているという条件が必要です。Clickは、実際のブラウザの画面上の点をクリックするようになっているので、HTML内に要素があっても見える状態(visible)でないとエラーとなります。
このアクションは、タイムアウトに設定した秒数の間、要素の出現をまちます。設定した秒数がたっても要素が出現しない場合、デフォルトでは、そのまま次のアクションに進みます。ただし、ignoreErrorにfalseがセットされている場合は、要素が出現しない場合にエラーとなります。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| selector* | 文字列 | 操作対象のCSSセレクタ | #submitBtn |
| confirm | 真理値 | ダイアログが表示されたらOKをクリックする。 | true (default) |
| waitBefore | 整数 | 実行前待機時間(ms) | 100 (default) |
| waitAfter | 整数 | 実行後待機時間(ms) | 100 (default) |
| ignoreError | 真理値 | CSSセレクタが見つからないなどのエラーが発生しても次のタスクへ進む。 | true (default) |
| timeout | 整数 | タイムアウトまでの秒数(ms) | 30000 (default) |
| waitForDownload | 真理値 | このクリックでダウンロードが始まるので、ダウンロードの完了までこのアクション内で待機する。最大3分間待機する。 | false (default) |
| highResolution | 真理値 | ウィンドウを1280x720まで拡大してからクリックする。 | false (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Browser | 文字列 | 起動したブラウザのWebSocketアドレス | ws://127.0.0.1:52582/devtools/browser/be5e7b6e-ce64-4040-a7af-15ecc7b125f0 |
使用例
ブラウザの接続先は、OpenBrowserアクションのアウトプットを再利用する。クリックで確認ダイアログが表示され、CSVダウンロードが始まることがわかっているので、そのダウンロードまで待つ。また、セレクタが見つからない場合は、エラーとして途中で終了するようにする。
+click_1:
action>: Click
browser: +open_browser_1
selector: 'input#download'
ignoreError: false
timeout: 30000
waitForDownload: true
highResolution: true
Hover
概要
Hoverは、ブラウザの内の指定の要素にマウスをあわせます。Hoverで表示される要素をクリックしたり、取得したりする際に利用します。
このアクションは、30秒間要素の出現をまちます。30秒たっても要素が出現しない場合、デフォルトでは、そのまま次のアクションに進みます。ただし、ignoreErrorにfalseがセットされている場合は、要素が出現しない場合にエラーとなります。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| selector* | 文字列 | 操作対象のCSSセレクタ | #submitBtn |
| ignoreError | 真理値 | CSSセレクタが見つからないなどのエラーが発生しても次のタスクへ進む。 | true (default) |
| highResolution | 真理値 | ウィンドウを1280x720まで拡大してからクリックする。 | false (default) |
| waitBefore | 整数 | 実行前待機時間(ms) | 100 (default) |
| waitAfter | 整数 | 実行後待機時間(ms) | 100 (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Browser | 文字列 | 起動したブラウザのWebSocketアドレス | ws://127.0.0.1:52582/devtools/browser/be5e7b6e-ce64-4040-a7af-15ecc7b125f0 |
使用例
ブラウザの接続先は、OpenBrowserアクションのアウトプットを再利用する。
+hover_1:
action>: Hover
browser: +open_browser_1
selector: 'i#hint'
ingnoreError: true
highResolution: true
TypeText
概要
TypeTextは、ブラウザの内の指定の要素に文字を入力します。インプットフィールドに値をセットするのではなく、人間が入力するように一文字ずつテキストを入力していく操作となります。
このアクションは、30秒間要素の出現をまちます。30秒たっても要素が出現しない場合、デフォルトでは、そのまま次のアクションに進みます。ただし、ignoreErrorにfalseがセットされている場合は、要素が出現しない場合にエラーとなります。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| selector* | 文字列 | 操作対象のCSSセレクタ | #submitBtn |
| text* | 文字列 | 入力する文字列 | ミーアキャット |
| clearValue | 真理値 | trueの時、すでに入力されている値を消去します。falseの時、追記します。 | false (default) |
| ignoreError | 真理値 | CSSセレクタが見つからないなどのエラーが発生しても次のタスクへ進む。 | true (default) |
| delay | 整数 | 1文字ずつ入力する際のタイプ遅延(ms)。例えば、'abcd' と入力する際に20セットされていると、a (20ms) b (20ms) c (20ms) d と入力するので、60ms以上時間がかかる。 | 0 (default) |
| waitBefore | 整数 | 実行前待機時間(ms) | 100 (default) |
| waitAfter | 整数 | 実行後待機時間(ms) | 100 (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Browser | 文字列 | 起動したブラウザのWebSocketアドレス | ws://127.0.0.1:52582/devtools/browser/be5e7b6e-ce64-4040-a7af-15ecc7b125f0 |
使用例
ブラウザの接続先は、OpenBrowserアクションのアウトプットを再利用する。検索フィールドにミーアキャットと入力する。事前に入力されている文字があれば消去。タイピングのスピードは、5msとする。
+type_text_1:
action>: TypeText
browser: +open_browser_1
selector: 'input#srchtxt'
text: ミーアキャット
clearValue: true
ingnoreError: false
delay: 5
SetFileToUpload
概要
SetFileToUploadは、ブラウザの内のフォーム要素にファイルをセットします。ファイルをアップロードする際に利用します。
このアクションは、30秒間要素の出現をまちます。30秒たっても要素が出現しない場合、デフォルトでは、そのまま次のアクションに進みます。ただし、ignoreErrorにfalseがセットされている場合は、要素が出現しない場合にエラーとなります。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| selector* | 文字列 | 操作対象のCSSセレクタ | #submitBtn |
| file* | 文字列 | fileがあるpathを指定します。指定できるpathは、実行中のロボットの一時フォルダ内に限定されます。アップロードするファイルは、事前にGetFileなどで取得する必要があるので、GetFileアクションのアウトプットを指定することが通常です。 | +get_file_1 |
| ignoreError | 真理値 | CSSセレクタが見つからないなどのエラーが発生しても次のタスクへ進む。 | true (default) |
| waitBefore | 整数 | 実行前待機時間(ms) | 100 (default) |
| waitAfter | 整数 | 実行後待機時間(ms) | 100 (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Browser | 文字列 | 起動したブラウザのWebSocketアドレス | ws://127.0.0.1:52582/devtools/browser/be5e7b6e-ce64-4040-a7af-15ecc7b125f0 |
使用例
ブラウザの接続先は、OpenBrowserアクションのアウトプットを再利用する。フォーム内のファイル要素にGetFileで事前に取得してきたファイルをセットする。
+set_file_to_upload_1:
action>: SetFileToUpload
browser: +open_browser_1
selector: 'form input[type=file]'
file: +get_file_1
ingnoreError: false
TypePassword
概要
TypePasswordは、TypeTextと同じ動作をしますが、パスワードがマスクされたり、input[type=password] 以外要素には使えないなどのいくつかの制限があります。
このアクションは、30秒間要素の出現をまちます。30秒たっても要素が出現しない場合、デフォルトでは、そのまま次のアクションに進みます。ただし、ignoreErrorにfalseがセットされている場合は、要素が出現しない場合にエラーとなります。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| selector* | 文字列 | 操作対象のCSSセレクタ。input[type=password]となっている要素のみ設定可能。 | #password |
| password* | 文字列 | 入力するパスワード。パスワードは、ワークフロー保存時にマスクされ*という表示になる。 | true (default) |
| ignoreError | 真理値 | CSSセレクタが見つからないなどのエラーが発生しても次のタスクへ進む。 | true (default) |
| delay | 整数 | 1文字ずつ入力する際のタイプ遅延(ms)。例えば、'abcd' と入力する際に20セットされていると、a (20ms) b (20ms) c (20ms) d と入力するので、60ms以上時間がかかる。 | 0 (default) |
| waitBefore | 整数 | 実行前待機時間(ms) | 100 (default) |
| waitAfter | 整数 | 実行後待機時間(ms) | 100 (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Browser | 文字列 | 起動したブラウザのWebSocketアドレス | ws://127.0.0.1:52582/devtools/browser/be5e7b6e-ce64-4040-a7af-15ecc7b125f0 |
使用例
ブラウザの接続先は、OpenBrowserアクションのアウトプットを再利用する。パスワードにthisispasswordと入力する。
+type_password_1:
action>: TypePassword
browser: +open_browser_1
selector: 'input#password'
password: thisispassword # => 保存後は、 '******' となりマスクされます。
ingnoreError: false
SelectOption
概要
選択肢型のUIを操作して、その値(value)または、表示名(innerText)により選択肢を選択します。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| selector* | 文字列 | 操作対象のCSSセレクタ | #optionSelect |
| value*1 | 文字列 | 選択する値(value)で選択する | okinawa |
| text*1 | 文字列 | 選択肢の表示名(innerText)で選択する | 沖縄 |
| ignoreError | 真理値 | CSSセレクタが見つからないなどのエラーが発生しても次のタスクへ進む。 | true (default) |
| waitBefore | 整数 | 実行前待機時間(ms) | 100 (default) |
| waitAfter | 整数 | 実行後待機時間(ms) | 100 (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
(*1) どちらか必須
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Browser | 文字列 | 起動したブラウザのWebSocketアドレス | ws://127.0.0.1:52582/devtools/browser/be5e7b6e-ce64-4040-a7af-15ecc7b125f0 |
使用例
ブラウザの接続先は、OpenBrowserアクションのアウトプットを再利用する。選択肢で8を選択する。
+select_option_1:
action>: SelectOption
browser: +open_browser_1
selector: '#startHour'
value: 8
ingnoreError: false
GetText
概要
GetTextは、ブラウザの内の指定の要素内の文字をすべて取得します。取得した文字列をアウトプットします。
このアクションは、30秒間要素の出現をまちます。30秒たっても要素が出現しない場合、デフォルトでは、そのまま次のアクションに進みます。ただし、ignoreErrorにfalseがセットされている場合は、要素が出現しない場合にエラーとなります。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| selector* | 文字列 | 操作対象のCSSセレクタ | #submitBtn |
| ignoreError | 真理値 | CSSセレクタが見つからないなどのエラーが発生しても次のタスクへ進む。 | true (default) |
| waitBefore | 整数 | 実行前待機時間(ms) | 100 (default) |
| waitAfter | 整数 | 実行後待機時間(ms) | 100 (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Text | 文字列 | 取得した文字列 | "明日の江東区の天気は、晴れです。" |
使用例
ブラウザの接続先は、OpenBrowserアクションのアウトプットを再利用する。
+get_text_1:
action>: GetText
browser: +open_browser_1
selector: 'p#detail'
ignoreError: false
SendKeys
概要
SendKeysは、キーボードを操作する低水準のアクションです。メタキーを含めて送信可能です。ロボットは、LinuxOS上で動作していることを前提にしてください。
表示確認用に、セレクタをセットすることができますが、SendKeys自体は、セレクタの指定は不要です。現在のブラウザの状態のままキーボードを押して離すことをエミュレートします。
このアクションは、30秒間要素の出現をまちます。30秒たっても要素が出現しない場合、デフォルトでは、そのまま次のアクションに進みます。ただし、ignoreErrorにfalseがセットされている場合は、要素が出現しない場合にエラーとなります。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| keys | 配列 | キーの名前を要素とした配列を入力します。使えるキーの名前一覧は、こちらを参照してください。 | ["ArrowLeft", "Enter"] |
| selector | 文字列 | 操作対象のCSSセレクタ。必須ではありません。 | body (default) |
| ignoreError | 真理値 | CSSセレクタが見つからないなどのエラーが発生しても次のタスクへ進む。 | true (default) |
| waitBefore | 整数 | 実行前待機時間(ms) | 100 (default) |
| waitAfter | 整数 | 実行後待機時間(ms) | 100 (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Browser | 文字列 | 起動したブラウザのWebSocketアドレス | ws://127.0.0.1:52582/devtools/browser/be5e7b6e-ce64-4040-a7af-15ecc7b125f0 |
使用例
ブラウザの接続先は、OpenBrowserアクションのアウトプットを再利用する。左矢印とエンターキーをほぼ同時に送信する。
+send_keys_1:
action>: SendKeys
browser: +open_browser_1
keys: ["ArrowLeft", "Enter"]
SubmitForm
概要
SubmitFormは、クリックやキーの送信ではなく、プログラム的にフォームを送信したい場合に利用します。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| selector* | 文字列 | 操作対象のCSSセレクタ。 | form#entry |
| ignoreError | 真理値 | CSSセレクタが見つからないなどのエラーが発生しても次のタスクへ進む。 | true (default) |
| waitBefore | 整数 | 実行前待機時間(ms) | 100 (default) |
| waitAfter | 整数 | 実行後待機時間(ms) | 100 (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Browser | 文字列 | 起動したブラウザのWebSocketアドレス | ws://127.0.0.1:52582/devtools/browser/be5e7b6e-ce64-4040-a7af-15ecc7b125f0 |
使用例
ブラウザの接続先は、OpenBrowserアクションのアウトプットを再利用する。入力フォームをプログラム的に送信する。
+submit_form_1:
action>: SubmitForm
browser: +open_browser_1
selector: 'form#entry'
TakeScreenshot
概要
TakeScreenshotは、ブラウザの画面を画像として保存するアクションです。画像ファイルのパスをアウトプットします。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| full_page | 真理値 | trueの時、スクロール可能な領域を含めて全体をスクリーンショットします。falseのときは、ウィンドウサイズのみ撮影します。 | false (default) |
| highResolution | 真理値 | ウィンドウを1280x720まで拡大してからクリックする。 | false (default) |
| device | 文字列 | モバイル端末をエミュレートしてスクリーンショットをとります。利用できるデバイスは、こちらを参照ください。 | iPhone X |
| waitBefore | 整数 | 実行前待機時間(ms) | 100 (default) |
| waitAfter | 整数 | 実行後待機時間(ms) | 100 (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
*注意: デバイスのサイズに合わせて画像等をリサイズしているWebサイトの場合にページ全体のスクリーンショットで表示が乱れることがあります。
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Image | 文字列 | 撮影した画面のpngファイルのパス。 | /tmp/fb4edcb2/screenshots/1.png |
使用例
ブラウザの接続先は、OpenBrowserアクションのアウトプットを再利用する。高解像度モードで全ページを撮影する。
+take_screenshot_1:
action>: TakeScreenshot
browser: +open_browser_1
full_page: true
device: iPhone X
hightResolution: true
TakeElementShot
概要
TakeElementShotは、ブラウザに表示されている一部の要素のみ撮影します。
このアクションは、30秒間要素の出現をまちます。30秒たっても要素が出現しない場合、エラーとなります。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| selector* | 文字列 | 撮影する要素のCSSセレクタ | p > img |
| highResolution | 真理値 | ウィンドウを1280x720まで拡大してからクリックする。 | false (default) |
| waitBefore | 整数 | 実行前待機時間(ms) | 100 (default) |
| waitAfter | 整数 | 実行後待機時間(ms) | 100 (default) |
| marginTop | 整数 | スクリーンショットを撮る範囲を、指定したピクセル数だけ上側に拡張します。なお、拡張できる上限はページの上端までです。 | 0 (default) |
| marginRight | 整数 | スクリーンショットを撮る範囲を、指定したピクセル数だけ右側に拡張します。ページの右端を超えても撮影できます。 | 0 (default) |
| marginBottom | 整数 | スクリーンショットを撮る範囲を、指定したピクセル数だけ下側に拡張します。ページの下端を超えても撮影できます。 | 0 (default) |
| marginLeft | 整数 | スクリーンショットを撮る範囲を、指定したピクセル数だけ左側に拡張します。なお、拡張できる上限はページの左端までです。 | 0 (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
*注意: marginによる拡張範囲を大きくしすぎると(数千〜数万ピクセル)正常にスクリーンショットを撮影できないことがあります。その場合は拡張範囲を小さくして再度お試しください。
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Image | 文字列 | 撮影した画面のpngファイルのパス。 | /tmp/fb4edcb2/screenshots/1.png |
使用例
ブラウザの接続先は、OpenBrowserアクションのアウトプットを再利用する。高解像度モードで画像要素のみ撮影する。
+take_element_shot_1:
action>: TakeElementShot
browser: +open_browser_1
selector: 'p > img'
hightResolution: true
PagePDF
概要
PagePDFは、表示中のページを印刷用のPDFに出力するアクションです。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| format | 文字列 | 印刷する用紙サイズです。詳細は下記の「format一覧」の表をご覧ください。 | A4 (default) |
| media | 文字列 | 印刷用のデザインを適用させるか、画面表示ようのデザインを適用させるかを選択します。 | print (default) |
| scale | 数値 | 印刷の縮尺を設定します。 | 1.0 (default) |
| pageRanges | 文字列 | 印刷範囲を指定します。空にしておくと全てのページを印刷します。- で範囲を、カンマ区切りで複数の範囲を指定できます。 |
1-2,13-15,20,29 |
| printBackground | 真理値 | 背景を印刷するかどうかを設定します。 | false (default) |
| device | 文字列 | モバイル端末をエミュレートして印刷します。ただし、印刷サイズは format となります。空にしておくとブラウザ画面として印刷されます。利用できるデバイスは、こちらを参照ください。 |
iPhone X |
| waitBefore | 整数 | 実行前待機時間(ms) | 100 (default) |
| waitAfter | 整数 | 実行後待機時間(ms) | 100 (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
format一覧
| format | サイズ (インチ) |
|---|---|
| Letter | 8.5 x 11 |
| Legal | 8.5 x 14 |
| Tabloid | 11 x 17 |
| Ledger | 17 x 11 |
| A0 | 33.1 x 46.8 |
| A1 | 23.4 x 33.1 |
| A2 | 16.54 x 23.4 |
| A3 | 11.7 x 16.54 |
| A4 | 8.27 x 11.7 |
| A5 | 5.83 x 8.27 |
| A6 | 4.13 x 5.83 |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| File | 文字列 | 出力したPDFのパス | /tmp/fb4edcb2/page_pdf/site_title-1.pdf |
使用例
ブラウザの接続先は、OpenBrowserアクションのアウトプットを再利用する。A3サイズに縮尺0.9で背景を含むプリントをする場合。
# PDFに出力
+page_p_d_f_1:
action>: PagePDF
browser: +open_browser_1
format: A3
media: screen
printBackground: true
scale: '0.9'
# "/path/to/session/page_pdf/オートロ株式会社-1.pdf"
FindElement
概要
FindElementは、ブラウザに表示されている要素を様々な方法で取得できるアクションです。アウトプットは、CSSセレクタもしくは要素が発見できなければ false となります。
使用できる検索方法
selector
CSSセレクタ形式で検索します。要素が発見されなかったら false を出力します。
xpath
XPath形式で検索します。要素が発見されなかったら false を出力します。
contains
button要素、a要素、label要素のいずれかに含まれる文字列で検索します。
button_contains
button要素内の文字列で検索します。
link_contains
a要素内の文字列で検索します。
label_contains
label要素内の文字列で検索します。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| find_by | 文字列 | valueパラメーターに渡す文字列の形式を指定します。selector(CSSセレクタ形式), xpath(XPath形式), contains(文字列形式), button_contains(文字列形式), link_contains(文字列形式), label_contains(文字列形式)の6種類から選択。 | xpath |
| value | 文字列 | この値を使って検索します。 | //a[contains(text(), "Go")] |
| timeout | 整数 | 最大の待ち時間(ms)。 | 30000 (default) |
| visible | 真理値 | 見える要素のみ検索するかどうか。 | true (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| String | 文字列 | 要素が発見できた場合、CSSセレクタを返却します | .btn |
| Boolean | 真理値 | 要素が発見できなかった場合 false となります。 | false |
使用例
+find_element_1:
action>: FindElement
browser: +open_browser_1
find_by: xpath
value: //a[contains(text(), "Go")]
timeout: 180000
visible: true
WaitForDownload
概要
WaitForDownloadは、ダウンロード中のファイルのダウンロードが完了するのをまちます。このアクションが呼び出されると、ダウンロードファイルが以前のアクションの状態よりも、一つ増えるまでまちます、ダウンロード中のファイル(.crdownloadで終わるファイル)があれば完了するまでまちます。デフォルトの待ち時間は最大3分です。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| filename | 文字列 | ダウンロードを待機するファイル名。正規表現で指定することも可能です。デフォルトではすべてのファイルを待ちます。 | *. (default) |
| interval | 整数 | 確認する間隔(ms)。 | 1000 (default) |
| timeout | 整数 | 最大の待ち時間(ms)。 | 180000 (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Boolean | 真理値 | タイムアウトせずに完了するとtrue、タイムアウトで完了した場合は、falseになります。 | true |
使用例
ブラウザの接続先は、OpenBrowserアクションのアウトプットを再利用する。
+wait_for_download_1:
action>: WaitForDownload
filename: 'example.txt'
interval: 1000
timeout: 180000
GetDownloadFiles
概要
GetDownloadFilesは、ダウンロードフォルダ内のファイル一覧を取得します。ファイル名、または、ファイルの最終修正時刻で並び替えができます。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| order | セレクト | 並び替えの順序。ASCだと、若い値が先にきます。DESCだと、その逆に並びます。 | ASC |
| sort_by | セレクト | 並び替えのキー。FILENAMEだと、ファイル名の辞書順、CREATEDだと、ファイルの修正時刻順になります。順序をDESC、キーをCREATEDにすることで、一番初めの値が、最新のダウンロードファイルになります。 | FILENAME |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| List | 配列 | ファイルの一覧を返します。 | ["/path/to/downloads/1.png", "/path/to/downloads/2.png"] |
使用例
ダウンロードフォルダのファイル一覧を取得します。
+get_download_files_1:
action>: GetDownloadFiles
order: ASC
sort_by: FILENAME
ScrapePage
概要
ScrapePageは、ウェブサイトから複数の情報を取得してきます。CSSセレクタにマッチするすべての要素の文字列 (innerText)、HTML (innerHTML)、リンク、ボタン、画像を取得します。これらをオブジェクトにした配列を出力します。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| selector* | 文字列 | スクレイピングする要素のCSSセレクタ。複数にマッチすることを前提としている。 | div#title |
| text_only | 真理値 | true のとき、要素内部のテキスト情報のみを取得し、配列として出力する。子要素のテキストもまとめて取得する。 | false(default) |
| waitBefore | 整数 | 実行前待機時間(ms) | 30 (default) |
| waitAfter | 整数 | 実行後待機時間(ms) | 30 (default) |
| ignoreError | 真理値 | CSSセレクタが見つからないなどのエラーが発生しても次のタスクへ進む。 | true (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| List | 配列 | 取得した情報の一覧 | ※アウトプット例を参考 |
使用例
+scrape_page_1:
action>: ScrapePage
browser: +open_browser_1
selector: 'div#title'
text_only: true
ignoreError: false
アウトプット例
本のタイトル一覧を取得した場合の例。
[
"決定版猫と一緒に生き残る防災BOOK",
"牝の猫と女のネコ",
"通い猫アルフィーの奇跡",
"猫をよろこばせる本",
"猫の困った行動解決ハンドブック"
]
ExtractDataFromTable
概要
ExtractDataFromTableは、ウェブサイトにあるテーブル(表)からデータを取得します。
このアクションは、30秒間要素の出現をまちます。30秒たっても要素が出現しない場合、デフォルトでは、そのまま次のアクションに進みます。ただし、ignoreErrorにfalseがセットされている場合は、要素が出現しない場合にエラーとなります。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| selector* | 文字列 | 操作対象のCSSセレクタ | table |
| waitBefore | 整数 | 実行前待機時間(ms) | 30 (default) |
| waitAfter | 整数 | 実行後待機時間(ms) | 30 (default) |
| ignoreError | 真理値 | CSSセレクタが見つからないなどのエラーが発生しても次のタスクへ進む。 | true (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Array | 配列 | 取得したテーブルデータ | ※アウトプット例を参照 |
使用例
+extract_data_from_table_1:
action>: ExtractDataFromTable
browser: +open_browser_1
selector: ' table '
ignoreError: false
アウトプット例
賃貸情報を取得した場合の例。
[
[
"階",
"賃料/管理費",
"敷金/礼金",
"間取り/専有面積",
"お気に入り",
" "
],
[
"4階",
"44.5万円n-n",
"89万円n44.5万円n",
"2LDKn75.67m2n",
"追加",
"詳細を見る"
]
]
InjectScript
概要
InjectScriptは、ページ内でJavaScriptを実行します。実行は、30秒以内にタイムアウトします。JavaScript内で計算した結果をロボットに直接渡すことはできません。ご注意ください。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +click_1 |
| code* | 文字列 | JavaScriptのコード | ※使用例のcodeを参照 |
| returnValue | 真理値 | true のとき、ブラウザではなく、実行したスクリプトの最後の行の値をアウトプットします | false (default) |
| waitBefore | 整数 | 実行前待機時間(ms) | 100 (default) |
| waitAfter | 整数 | 実行後待機時間(ms) | 100 (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
InjectScript は、returnValue パラメーターの設定によって、アウトプットが変わるアクションになっています。 returnValue = true にすると、スクリプト内で最後に評価された値をアウトプットし、returnValue = false の時は、ブラウザをストプットします。
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Browser | 文字列 | returnValue = false の時、起動したブラウザのWebSocketアドレス |
ws://127.0.0.1:52582/devtools/browser/be5e7b6e-ce64-4040-a7af-15ecc7b125f0 |
| Any | 任意 | returnValue = true の時に、スクリプト内で、最後に評価された値 |
{ name: 'test', age: 25 } |
使用例
+inject_script_1:
action>: InjectScript
browser: +open_browser_1
code: 'document.getElementById("srchbtn").value = "開始"; document.getElementById("result").innerText;'
returnValue: true
waitBefore: 10
waitAfter: 2000
#=> "result is 1000"
+inject_script_2:
action>: InjectScript
browser: +open_browser_1
code: 'document.getElementById("srchbtn").value = "開始"; document.getElementById("result").innerText;'
returnValue: false
waitBefore: 10
waitAfter: 2000
#=> "ws://127.0.0.1:52582/devtools/browser/be5e7b6e-ce64-4040-a7af-15ecc7b125f0"
ExtractData
概要
ExtractDataは、ウェブサイトから複数の情報をまとめて取得してきます。
マルチプルモードでは、同じページ内の繰り返しデータを整形して取得します。マルチプルモードの場合は、二つ以上のセレクタが必要になります。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| extractor* | 文字列 | オブジェクト形式の抽出対象 | ※使用例のextractor参照 |
| format | 文字列 | json または csv を選択できます | csv |
| multiple | 真偽値 | 二つ以上のセレクタを指定する | false(default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
補足: extractor
取得する情報の種類と、セレクタをオブジェクト形式で設定します。マルチプルモードの場合は、二つ以上のセレクタが必要になります。
extractorは、取得するデータの名前である name キーと、そのデータの場所を指定する selectors キーを持つオブジェクトの配列です。
multiple: true のときは、selectorsに指定されたデータの場所を元に繰り返しを検出します。
multiple: false のときは、selectorsに指定されたデータの場所を順番に取得していき、最初に取得が成功したデータを取得します。別の言い方をすると、取得に失敗した時(場所が見つからなかった時)は、次の selector を使ってデータの取得を試みます。この仕組みにより、異なるフォーマットのページで同じextractorを使用できます。
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Anything | 配列 | 取得した情報の一覧 | ※使用例の各アウトプット参照 |
使用例
multiple: trueの場合
+extract_data_1:
action>: ExtractData
browser: +open_browser_1
extractor:
- {"name":"店名", "selectors":["div:nth-child2 > .title", "div:nth-child(3) > .title"]}
- {"name":"電話番号", "selectors":["div:nth-child2 > .tel", "div:nth-child(3) > .tel"]}
format: csv
multiple: true
アウトプット (CSV)
[
[
"店名", "電話番号"
],
[
"夢谷ばー 渋谷本店", "03-xxxx-xxxx"
],
[
"イタリアンバル 丸の内店", "03-xxxx-xxxx"
],
[
"Cafe Bar Ocean", "03-xxxx-xxxx"
],
[
"ポートポート赤坂見附店", "03-xxxx-xxxx"
]
]
multiple: falseの場合
+extract_data_1:
action>: ExtractData
browser: +open_browser_1
extractor: [{"name":"店名","selectors":["div#title"]},{"name":"エリア","selectors":["div#sub_title"]}]
format: csv
multiple: false
アウトプット (CSV)
[
[
"店名",
"エリア"
],
[
"日比谷Bar 渋谷本店",
" 渋谷駅 228m / バル・バール、イタリアン、ダイニングバー"
]
]
GetURL
概要
GetURLは、現在表示しているウェブサイトのURLを取得します。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Text | 文字列 | 取得したURL | "https://autoro.io/" |
使用例
+get_u_r_l_1:
action>: GetURL
browser: +open_browser_1
GetAttribute
概要
GetAttributeは、セレクタで指定した要素の属性値を取得します。
このアクションは、30秒間要素の出現をまちます。30秒たっても要素が出現しない場合、デフォルトでは、そのまま次のアクションに進みます。ただし、ignoreErrorにfalseがセットされている場合は、要素が出現しない場合にエラーとなります。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| selector* | 文字列 | 操作対象のCSSセレクタ | body > div > img |
| attribute* | 文字列 | 取得する属性(id, src, href, altなど) | src |
| ignoreError | 真理値 | CSSセレクタが見つからないなどのエラーが発生しても次のタスクへ進む。 | true (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
補足: attribute
代表的な属性として以下のものがあります。
| 属性 | 説明 |
|---|---|
| src | 画像のURL(パス) |
| href | リンク先のURL(パス) |
| alt | 画像などの説明文 |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Text | 文字列 | 取得した属性値 | "/images/logo.svg" |
使用例
+get_attribute_1:
action>: GetAttribute
browser: +open_browser_1
selector: 'body > div > img'
attribute: src
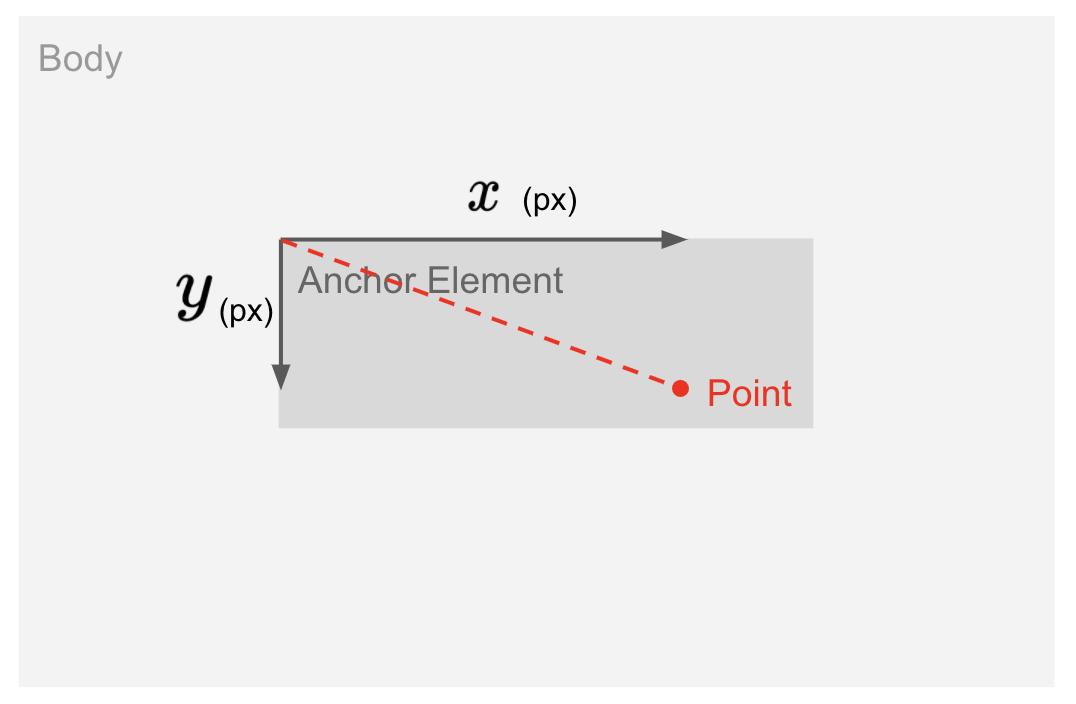
ClickPoint
概要
xy座標で指定された場所をクリックします。
セレクタありの場合は、 セレクタで指定した要素の左上を基準点として x, y 座標を指定できるようになります。

パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| x* | 整数 | x座標 (px) | 100 |
| y* | 整数 | y座標 (px) | 100 |
| selector | 文字列 | セレクタで指定した要素の左上を基準点とする。 | #submitBtn |
| confirm | 真理値 | ダイアログが表示されたらOKをクリックする。 | true (default) |
| waitForDownload | 真理値 | このクリックでダウンロードが始まるので、ダウンロードの完了までこのアクション内で待機する。最大3分間待機する。 | false (default) |
| highResolution | 真理値 | ウィンドウを1280x720まで拡大してからクリックする。 | false (default) |
| waitBefore | 整数 | 実行前待機時間(ms) | 100 (default) |
| waitAfter | 整数 | 実行後待機時間(ms) | 100 (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Browser | 文字列 | 起動したブラウザのWebSocketアドレス | ws://127.0.0.1:52582/devtools/browser/be5e7b6e-ce64-4040-a7af-15ecc7b125f0 |
使用例
+click_point_1:
action>: ClickPoint
browser: +open_browser_1
x: 300
y: 280
confirm: true
waitAfter: 1000
SolveCaptcha
概要
CAPTCHAを解決します。 現在、normal captcha, reCAPTCHA v2 Checkbox, reCAPTCHA v2 Invisible, reCAPTCHA v3, hCaptchaに対応しています。 アウトプットとしてnormal captchaの場合はテキスト、reCAPTCHA, hCaptchaの場合はトークンを返却します。
normal captcha
normal captchaの解決にはselectorもしくはfileのどちらかが必須となります。 どちらも設定した場合はfileの画像が使用されます。 コールバック関数は関係しないため、executeCallbackパラメータはtrueとfalseどちらでも問題ありません。
SolveCaptchaのアウトプットで返却されるテキストをウェブサイトが指定するテキストエリアに入力することでCAPTCHAを解決できます。
reCAPTCHA
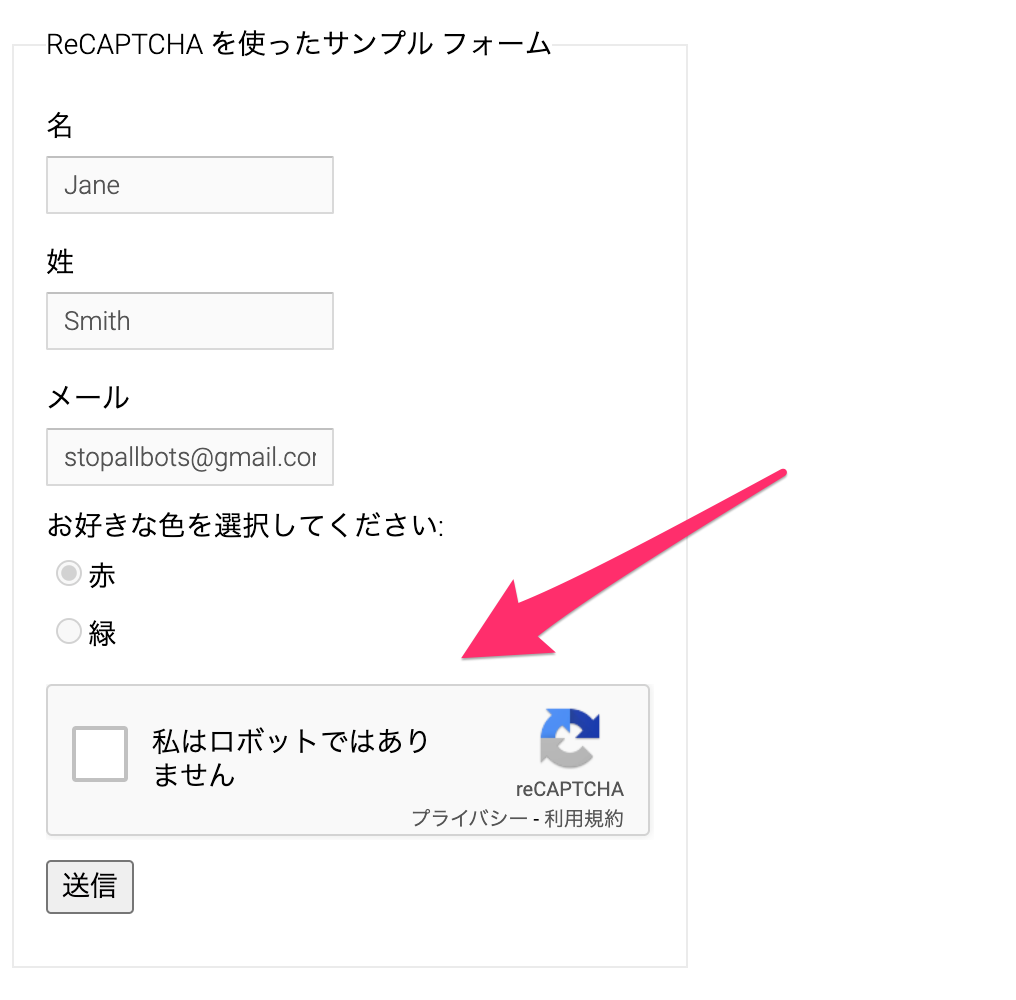
reCAPTCHA v2 Checkbox
「私はロボットではありません」にチェックを入れるタイプのreCAPTCHAです。
基本的なタイプ

このタイプは主にSolveCaptchaを実行後、「送信」ボタンをクリックする等で解決できます。 多くの場合、SolveCaptchaのアウトプットに表示されるトークンをその後のワークフローで使用する必要はありません。
executeCallbackパラメータをtrueに設定することで、コールバック関数が指定されている場合は自動実行が可能です。自動実行が困難なサイトでは以下のエラーが出るため、executeCallbackパラメータをfalseに変更しInjectScript等で個別に対応してください。
set "executeCallback = false", and execute the callback function yourself.
Google検索中に発生するタイプ

このタイプはSolveCaptchaを実行するのみで解決できます。 コールバック関数の実行が必要になるため、executeCallbackパラメータをtrueに設定してください。 なお、このreCAPTCHAを解決する場合は自動的にCookieを取得し使用します。
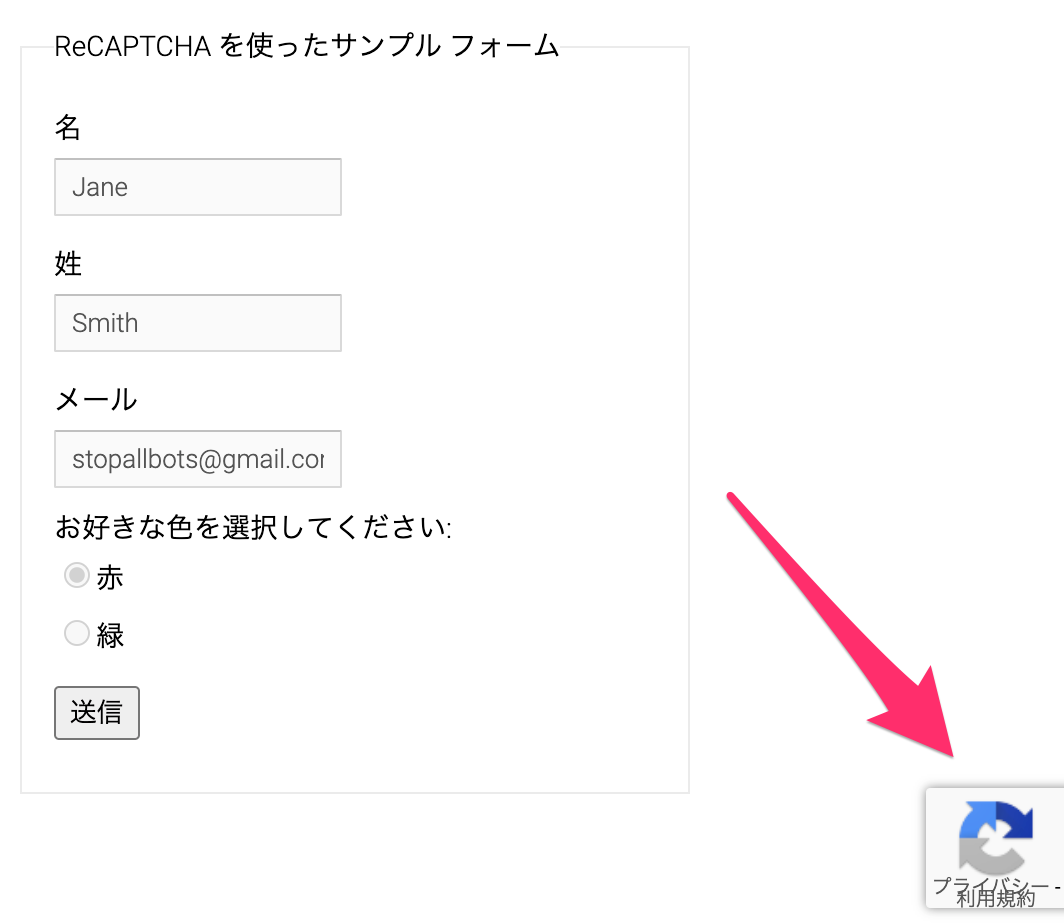
Invisible reCAPTCHA
チェックボックスがなく、画面下部にreCAPTCHAロゴが表示されるタイプのreCAPTCHA(見かけ上はreCAPTCHA v3と同様)です。

このタイプは基本的にSolveCaptchaを実行するのみで解決できます。 多くの場合、SolveCaptchaのアウトプットに表示されるトークンをその後のワークフローで使用する必要はありません。
Invisible reCAPTCHAでは高確率でコールバック関数の実行が必要となります。デフォルトではexecuteCallbackパラメータがtrueに設定されており、自動的にコールバック関数を実行します。自動実行が困難なサイトでは以下のエラーが出るため、executeCallbackパラメータをfalseに変更しInjectScript等で個別に対応してください。
set "executeCallback = false", and execute the callback function yourself.
reCAPTCHA v3
チェックボックスがなく、画面下部にreCAPTCHAロゴが表示されるタイプのreCAPTCHA(見かけ上はInvisible reCAPTCHAと同様)です。
このタイプは基本的にSolveCaptchaを実行するのみで解決できます。
hCaptcha
hCaptchaは「私は人間です」にチェックを入れるタイプのCAPTCHAです。

このタイプは主にSolveCaptchaを実行後、「送信」ボタンをクリックする等で解決できます。 多くの場合、SolveCaptchaのアウトプットに表示されるトークンをその後のワークフローで使用する必要はありません。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| type* | 文字列 | CAPTCHAの種類を指定します。normal, reCAPTCHA, hCaptcha の3種類から選択。 | normal |
| selector | 文字列 | CAPTCHAのCSSセレクタ | #capcha |
| file | 文字列 | CAPTCHAの画像ファイル。jpg, jpeg, gif, png に対応。 | /path/to/captcha.png |
| executeCallback | 真理値 | コールバック関数を実行。normal captcha, hCaptchaの場合、この設定は結果に影響しません。 | true (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Text | 文字列 | normalの場合は文字列、reCAPTCHA, hCaptchaの場合はトークン | "captcha" |
使用例
+solve_captcha_1:
action>: SolveCaptcha
browser: +open_browser_1
type: normal
file: '/path/to/captcha.png'
ExportCookies
概要
ExportCookiesは、ブラウザのクッキーを保存します。クッキーは、暗号化されて保存されます。 idを指定している場合は、クッキーを更新し、idの指定がない(空白の)場合は、新規に登録します。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| description | 文字列 | クッキーのメモとして保存するテキスト | AUTOROにログインしたあとのクッキーです。 |
| id | 文字列 | クッキーを更新する場合は、クッキーのIDを指定 | 45343e8b-049b-421d-9cc3-de1fa77d8f0a |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| id | 文字列 | クッキーのid | 45343e8b-049b-421d-9cc3-de1fa77d8f0a |
使用例
+export_cookies_1:
action>: ExportCookies
browser: +open_browser_1
description: 'AUTOROにログインしたあとのクッキーです。'
ImportCookies
概要
ImportCookiesは、AUTORO に保存したクッキーをウェブサイトにセットします。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| id* | 文字列 | セットするクッキーのid | 45343e8b-049b-421d-9cc3-de1fa77d8f0a |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Browser | 文字列 | 起動したブラウザのWebSocketアドレス | ws://127.0.0.1:52582/devtools/browser/be5e7b6e-ce64-4040-a7af-15ecc7b125f0 |
使用例
+import_cookies_1:
action>: ImportCookies
browser: +open_browser_1
id: '45343e8b-049b-421d-9cc3-de1fa77d8f0a'
ShowTabs
概要
ブラウザ上で開いているタブ/ウインドウについて開かれた順にすべて表示します。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| waitBefore | 整数 | 実行前待機時間(ms) | 100 (default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| List | 配列 | タブ毎の情報が格納された配列 | ※アウトプット例を参考 |
アウトプット例
グーグル検索ページとヤフー検索ページを開いているときにShowTabsを実行した場合のアウトプット。
[
{
"id": "8A8243495279707DA7F3C99D176",
"url": "https://www.google.com/",
"title": "Google"
},
{
"id": "97BEFDBBF2EA3713A3CE23D5773",
"url": "https://search.yahoo.co.jp/",
"title": "Yahoo!検索"
}
]
使用例
+show_tabs_1:
action>: ShowTabs
browser: +open_browser_1
waitBefore: 10
SwitchTab
概要
ブラウザ上で開いているタブ/ウインドウ間を移動します。アウトプットで返却されるブラウザの接続先を、後続のアクションのパラメータに設定することで、移動したタブ内でアクションを実行できます。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +click_1 |
| tab* | 整数 / オブジェクト | 移動したいタブ | 0 |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
補足: tab
「0」を入力すると一番古いタブが指定されます。タブが開かれた順に「1」,「2」... となります。また、ShowTabsで取得できるTabオブジェクトそのものを指定することもできます。
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Browser | 文字列 | 起動したブラウザのWebSocketアドレス | ws://127.0.0.1:52582/devtools/browser/be5e7b6e-ce64-4040-a7af-15ecc7b125f0 |
使用例
+switch_tab_1:
action>: SwitchTab
browser: +click_1
tab: 0
CloseTab
概要
ブラウザ上で開いているタブ/ウィンドウを閉じます。 ブラウザバージョン Chromium 88.0.4298.0 以降を指定した場合のみ実行可能です。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +click_1 |
| tab* | 整数 / オブジェクト | 閉じたいタブ | 0 |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
補足: tab
「0」を入力すると一番古いタブが指定されます。タブが開かれた順に「1」,「2」... となります。また、ShowTabsで取得できるTabオブジェクトそのものを指定することもできます。 また、タブが1つだけ開いている状態でそのタブを指定してアクションを実行すると、ブラウザを閉じます。
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Browser | 文字列 | 起動したブラウザのWebSocketアドレス | ws://127.0.0.1:52582/devtools/browser/be5e7b6e-ce64-4040-a7af-15ecc7b125f0 |
タブが1つしかない状態でタブを閉じた場合
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Boolean | 真理値 | 完了するとtrueとなる(エラーがなければ、常にtrue) | true |
使用例
+close_tab_1:
action>: CloseTab
browser: +click_1
tab: 0
DragAndDrop
概要
ドラッグしたい要素とドロップ先の要素を指定して、ドラッグアンドドロップの操作を行います。
パラメーター
*は、必須パラメーター
| 名前 | 型 | 概要 | 例 |
|---|---|---|---|
| browser* | 文字列 | ブラウザの接続先 | +open_browser_1 |
| target* | 文字列 | ドラッグ対象のCSSセレクタ | image#01/ |
| destination* | 文字列 | ドロップ対象のCSSセレクタ | #droparea |
| waitBefore | 整数 | 実行前待機時間(ms) | 100 (default) |
| waitAfter | 整数 | 実行後待機時間(ms) | 100 (default) |
| positionX | 文字列 | destinationのドロップ位置(横)を指定します。デフォルトでは、「center」になります。 | center(default) , right, left, |
| positionY | 文字列 | destinationのドロップ位置(縦)を指定します。デフォルトでは、「middle」になります。 | middle(default) , top, bottom, |
| speed | 整数 | カーソル移動にかかる時間を指定します。単位はミリ秒です。 | 0(default) |
| actionTimeout | 整数 | アクションが完了するまでの最大待機時間(ms) | 600000 (default) |
アウトプット
| タイプ | 型 | 概要 | 例 |
|---|---|---|---|
| Browser | 文字列 | 起動したブラウザのWebSocketアドレス | ws://127.0.0.1:52582/devtools/browser/be5e7b6e-ce64-4040-a7af-15ecc7b125f0 |
使用例
+drag_and_drop_1:
action>: DragAndDrop
browser: +open_browser_1
target: 'image#01'
destination: '#droparea'
waitBefore: 100
waitAfter: 100
positionX: 'center'
positionY: 'middle'
speed: 0